Next Flight Home
Next Flight Home is a short film that follows a pigeon as he makes the biggest decision of his life. At the beginning of the story, he has everything a pigeon could ever want - a buffet of forgotten street food, a cozy pigeon apartment in the city, and pigeon friends to talk and poop with. But when he meets a beautiful dove one day on the street, he realizes how much better and more exciting his life is with her. As he is following her out of the city, he stops, unwilling to give up the life he has built for himself after such a short time together. However, he soon realizes the monotony and loneliness of his life in the city and goes back to look for her again. When they reconnect for a second time, the pigeon doesn't hesitate - leaving the city behind him, and following the dove to wherever their life outside of the city will take them. Please enjoy, Next Flight Home.
As is the case with any story, it is much easier to tell when it has relevance to the creator. And for this film, it is a direct reflection of our director’s story. In December of 2017, while living in Lyon, France, he met his wife, Phoebe. They enjoyed a very short time together, less than a month, that was overwhelmingly good. However, he wasn't quite ready to give up the life that he had built up for himself, and decided to head to Dublin, and subsequently back to Seattle. After a short time, he began to reflect on how much he missed their time together and the joy that she brought to his life. Less than a year later, when they met for a second time, he was adamant to not make the same mistake again. He decided to move out of Seattle and join her in Canada, leaving the city and flying to the mountains. Making this piece acted as a sort of therapy for him during the time of transition. Leaving a city that you love, and friends that make it home is never an easy process. However, pouring those emotions into a short film about two birds ended up being much more productive than gazing out at the Puget Sound wondering endlessly if he was making the right choice.
Below, you will find a few breakdowns showcasing the work that went into making this piece - the development of the story, the design of the characters, the simulations and procedural systems, and more. This represented a big step for us, moving from very short animations to one that had a story, a progression. Our studio’s first Vimeo Staff Pick, this project also represents a change of pace for us, when we started to get serious about creating stories and characters to share with the world.
Story Development
This project gave us an opportunity that our past projects had not - the need to explore a story arc. From the start, wanting to create a short film, we knew that we would need to have stages where specific things happened to the characters and keys where we wanted emotions to come through to the audience. So, the first thing we did for this project was to write out a script. Although we did not have any writers working with us at the time, our team cobbled together a rough script and we started to sketch out the characters and movements in the storyboards. Here, you can see a few of the original storyboards and en example of how a sequence looked in the original animatic.
Blocking
Once we had the animatic in a place we were happy with, our team moved on to blocking out all of the shots in 3D. While the renders look incredibly rough, this stage is essential in allowing us to work out camera moves, speed, and emotional queues without waiting for long renders to calculate. Here, you can see the same sequence that was shown in the storyboards once it was moved into the blocking phase.
Animation
After the blocking phase, comes our favourite part, animation. The animation rigs for the pigeons are very minimal, only allowing us to animate the head turning, feet flopping, mouth opening, wings flapping, and eyes blinking. We took the lessons we learned in Ode to Home about animation and timing with wooden characters and expanded it in this piece to bring even more emotion and action to the scenes. Here, you can see how things looked once all of the animation was done, before we moved into the final stage of lighting, shading, and compositing.
Lighting and Comp
Lighting, shading, and compositing is one of the most rewarding steps in the process for us - where you can truly see the light at the end of the tunnel. A time when we finally get to see our characters come to life in a way that feels tactile and believable. Being intentional in our use of light and color to drive the mood of each scene helps to elevate the emotional cues and bring the story to a new level.
Character Development
Designing the characters was the first stage in this project - before we had even finalized all of the storyboards. In the initial phases, the characters went through quite a few design revisions. The first iteration only had a moving head and moving legs, but after a series of motion tests, we recognized the need for additional controls to convey emotion. So our team ended up including a moving mouth, wings, and a butt door. Through the entire design process, we tried to walk a line of being comical and expressive while staying in a world that felt plausible and mechanical. The pop-open styling of the mouths are a great example of a compromise we made to step away from being physically plausible for the sake of expressiveness.
An Infinite Supply of Buildings
Filling a city with unique buildings is a lot of work. Even early on, we knew that we wanted the world to adhere to a specific style, so buying a premade building pack was out of the question. By building a system in Houdini to randomly generate buildings of various heights, widths, styles, etc. We were able to create a library of as many buildings as needed - all while maintaining stylistic control .
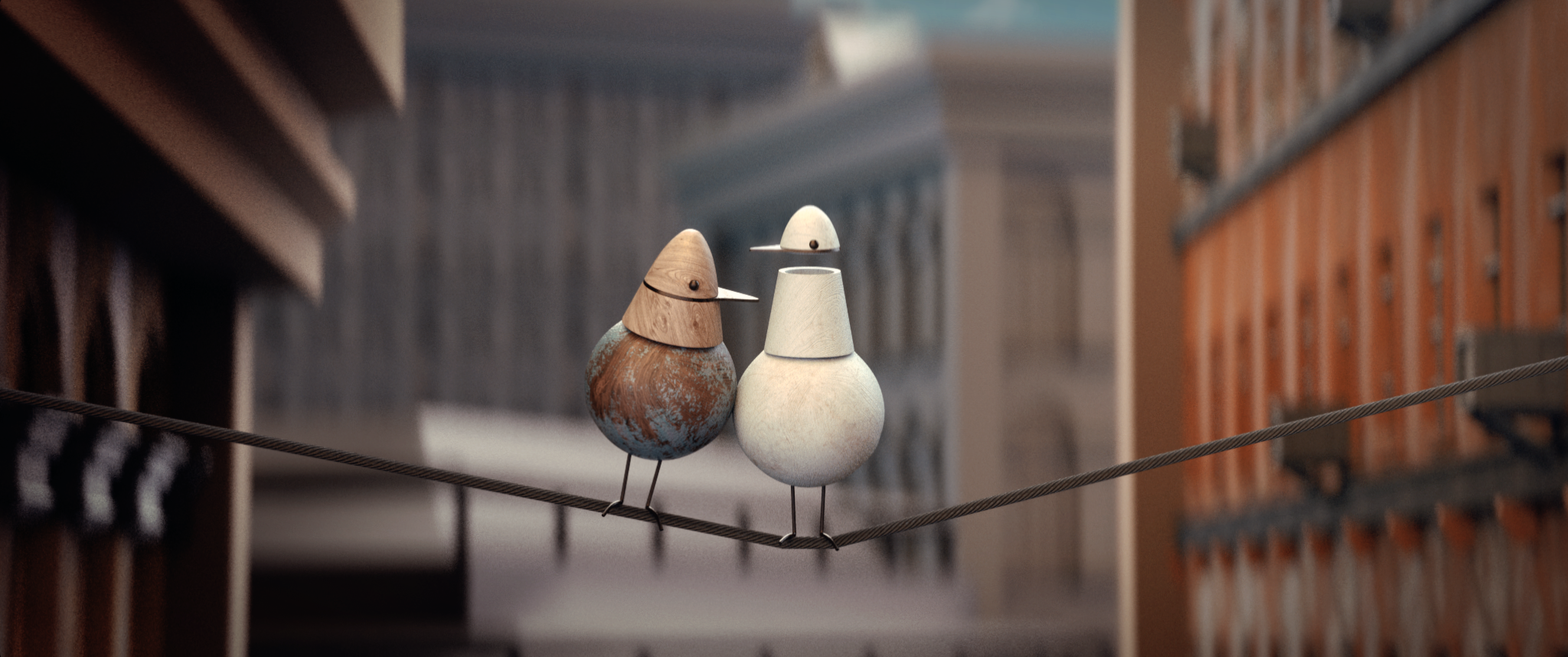
Selected Stills
Below you can find some still frames taken from the final video.
Credits
Created by: Ambient Press
Directed by: Jake Wegesin